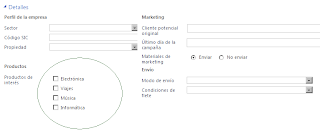
- En este ejemplo vamos a generar una lista de múltiple selección para un campo denominado 'Productos de interés' en la entidad Account
- El despliegue incluye los siguientes componentes
- Un campo option set para dinamizar los valores incluidos en la lista
- Un web resource js para desplegar el listbox en el formulario
- Un campo multilínea para almacenar las opciones marcadas en valores separados por coma
- Un web resource js para desplegar el listbox en el formulario
- Un campo multilínea para almacenar las opciones marcadas en valores separados por coma
- El código en el evento onLoad del formulario para desplegar la lista es el siguiente:
function displayList(optionSet) {
var allProducts = optionSet.getOptions();
var tdProducts = document.getElementById('new_productosinteres_d');
tdProducts.innerHTML = "";
listProducts = "<div style='overflow-y:auto; height:200px;'>";
listProducts += "<table>";
for (var i = 1; i < allProducts.length; i++) {
listProducts += "<tr><td width='20px'>";
listProducts += "<input width='20px'
+ onclick='addProduct(this)' id='product_" + i
+ "' type='checkbox' value='" + allProducts[i].text + "'>";
listProducts += "</td><td>";
listProducts += "<label for='product_" + i + "'>"
+ allProducts[i].text + "</label>";
listProducts += "</td></tr>";
}
listProducts += "</table></div>";
tdProducts.innerHTML += listProducts;
}
- Y el código de control para completar el campo multilínea a continuación:
function addProduct(item) {
var selectedProducts = Xrm.Page.getAttribute("new_productosinteres").getValue();
if (item.checked) {
Xrm.Page.getAttribute("new_productosinteres").setValue(selectedProducts
+ "," + item.value);
}
else {
selectedProducts = selectedProducts.replace("," + item.value, "");
Xrm.Page.getAttribute("new_productosinteres").setValue(selectedProducts);
}
}
El resultado es el siguiente
Desde Innovar Tecnologías esperamos que este documento les sea de ayuda en su desarrollo



No hay comentarios:
Publicar un comentario